
LEGEND - Caso de UX Design (PT)
Esse é um Projeto Lendário, onde entendi a importância de uma visão holística. Foi um desafio evangelizar o processo de UX, desde a etapa inicial a sua interação final, mas aqui apresento detalhes incríveis de cada passo dado para criação de um sistema para Tela Interativa Touch Screen, que é usada por corretores de imóveis como uma ferramenta auxiliadora na apresentação e venda de empreendimentos aos clientes.
Contexto
Na Skyline desenvolvemos soluções para o marketing e apresentação de Empreendimentos imobiliários, em adicional ferramentas para os corretores imobiliários apresentar melhor os produtos imobiliários.
Objetivo
Gerar uma transformação digital na forma como e feita a desmonstração de um lançamento de um novo prédio ou empreendimento, trazendo o Corretor para o centro da apresentação.
Solução
Usamos a tecnologia para criar interfaces e interações, trazendo uma experiencia amigável entre o mundo real e o digital na forma que são apresentados os projetos pelo corretor aos visitantes do estande.
Tarefas
UX Designer e Coordenador do projeto. Responsavel por UX Research, Workshops, Priorização, Design de Interface, Testes de Usabilidade e QA. Atuando como ponte entre negocio e engenharia.

Skyline - Inovações e Produções, é uma Startup Bootstrap Brasileira, que tiver o prazer de ser o primeiro UX Designer, entre Jan/2019 e Nov/2019, focada em Inovações e Soluções de Mídias Inteligentes para o Mercado Imobiliário e Corporativo.

O LEGEND - Praça do Sol é o exemplo da arquitetura conceitual e contemporânea no centro de Goiânia/GO (Brasil), onde a convivência e a modernidade dividem o mesmo espaço. Além do Imaginável, ele integra a proposta do alto padrão e do luxo de morar bem.
O desafio
Recebi o desafio de conceptualizar a apresentação de um empreendimento e criar uma experiência inovadora para O LEGEND, um prédio luxuoso, cheio de conceitos que deveriam saltar para além dos folhetos em papel e books impressos, puxando todos para uma imersão digital, onde os mínimos detalhes eram claros como o sol, o fazendo brilhar aos olhos de todos. Encantar desde o primeiro piscar de olhos, trazer sentimentos a cada interação e arrancar sorrisos ao final da apresentação.
Todas as apresentações do empreendimento que eram realizadas por corretores, estava sendo feita apenas por conteúdos impressos, como por exemplo o Book Impresso - Versão de Luxo, e o desafio e entregar algo digital mas que transmita todo o pontos positivos e detalhes aos compradores.

Minhas atividades
Eu atuei como Product Manager / User Experience (UX) e User Interface (UI) - durante toda a duração desse projeto. Eu também tive apoio de um time com 2 designers, para colaborativamente ter outras visões sobre o que poderia ser trabalhado e entregue, gerando assim mais valor no entregáveis, trazendo empatia e diversidade.
Minhas tarefas
1. Ideiação e Entrevista com Stakeholders e Clientes.
2. Construção de uma Visão sobre o Projeto.
3. Planejamento, Priorização e Definição do Escopo.
4. Interface do Usuario e Experiencia do usuário.
5. Micro-Interações e Metricas de Qualidade e Experiencia
Combinação de ferramentas para Design: Figma

Como o principal objetivo do time para o projeto era colaborar ativamente e entregas rápidas, com handoff sem muitas complicações, o Figma foi a ferramenta adequada para o projeto, reunindo toda a documentação, entregáveis e evoluções.
Processo de design


Cada designer possuiu seu próprio processo de Design, acredito que aqui apliquei o meu melhor processo de design, centrado no usuário mas equilibrando Negócio e Tecnologia.
Iniciamos o processo de design entendendo o negócio com uma boa profundidade, roteirizando e realizando entrevistas com Stakeholders e Usuários, fazendo o dever de casa analisando Competidores, procurando padrões de comportamento e hábitos.
Eu acredito que essas etapas são importantes para acabar com achismos e trazer dados reais à mesa, que realmente ajudam a guiar um trabalho com ideias válidas e menos erros.
Com a criação de Personas ou Proto-Personas, seguimos para a Jornada do Usuário e Fluxo do Usuário, que ajuda a ter um bom direcionamento na etapa do Wireframe, onde podemos errar e alterar mais rapidamente nossas ideias. Com todos os insumos começamos a conceitualizar a solução de forma livre, já conseguimos ver as soluções propostas tomar forma, mas quando iniciamos a interface de alta fidelidade foi possível aplicar princípios de design, tal como Contraste, Arquitetura da Informação, Usabilidade, Branding e Microinterações do Usuário.
Com a interface pronta, pude receber feedback estratégico e visual do time sobre o entregável.
Precisamos investir recursos na criação da Biblioteca de Componentes, pois ao longo do projetos vamos colher bons frutos, praticidade na reutilização de componentes e estilos de fácil modificação e ganho real de escalabilidade.
Nas etapas da Validação, apesar de ser parte do processo de design comum, essa etapa tem grande importância, pois validamos com o Usuário a solução proposta antes de ser investido recursos em programar, assim entregando o melhor possível.
Fase 1 - Experiência do usuário
%20PT.png)



%20%20UX%20Personas.png)


Fase 2 - Interface do usuário







Entendo o Negócio
O equilíbrio é muito importante no desenvolvimento de um Projeto ou Jornada de Serviço, mas entender o Negócio, no processo de design é a primeira etapa. Com uma série de entrevistas e conversas posso entender profundamente sobre as necessidades da empresa, regras de negócios, e processos atuais já implementados.
Nesse caso preparei uma agenda de entrevista com o time, cada entrevista tinha um roteiro de perguntas específico, iniciamos com o CEO da Skyline, Andreyve, pois tem uma bagagem de conhecimento de mais de 6 anos no mercado, seguindo posteriormente para entrevistar o time de Desenvolvimento e sua visão do produto a nível de Tecnologia.

Mapa de Stakeholders
Stakeholder são pessoas interessadas no projeto que tem uma contribuição a fazer e com grande influência, nos ajudando a guiar decisões estratégicas. São também importantes fontes de feedback em etapas prévias ao desenvolvimento, auxiliando na validação do real valor de uma entrega.
Abaixo temos um exemplo de como mapear e alinhá-lo, nos ajudando a organizar nosso processo de aprovação de entregáveis, auxílio de decisões importantes, e a quem comunicar atualizações.

Pesquisa com Usuarios

Essa é a alma do processo de UX. Recrutei 5 pessoas de cada grupo para entrevistar, levando em consideração a recomendação do artigo de Donald Norman, “Por que você só precisa testar com 5 usuários”, observando que é possível aprender cerca de 80% dos erros, problemas e padrões comportamentais dos 6 primeiros usuários.
Preparei um roteiro de entrevista para cada público. Para Corretores de Imóveis: com o objetivo de ter o melhor entendimento de como é apresentado os empreendimentos e o processo de venda de imóveis.
Para Clientes/Compradores: questionando sobre as motivações da compra, e as etapas até a decisão final de compra.
Incluí Leo, nosso CTO entre umas 6 pessoas entrevistadas, pois tem pretensão de realizar uma compra de imóvel novo, ainda na planta.
As entrevistas levaram aproximadamente 30 minutos e incluíram tópicos para capturar a essência do que os usuários estão tentando fazer e quais são os problemas de cada grupo, realizando perguntas o mais abertas possíveis.
Entrevista Corretores
1. Quais tipos de Empreendimento você vende?
2. Como você apresenta um imóvel ao cliente hoje?
3. Como você demonstra os diferencias de cada AP?
4. De onde você consegue os conteúdos?
5. Que tipo de incentivo você oferece para pegar contatos?
Entrevista Compradores
1. Como você procura um empreendimento para compra?
2. Qual o tempo entre a pesquisa e decisão de compra final?
3. Como você consegue informações sobre um empreendimento?
4. Durante a apresentação do corretor, você ainda ficou com dúvidas?
5. Qual sugestão você deixaria após visitar estande de venda?
Percepções das entrevistas
Analisando as entrevistas e a grande quantidade de dados gerados, trago algumas informações com grande nível de influência na solução, demonstrando a grande importância de se realizar entrevistas e obter conhecimento. Tivemos um grande nível de interesse por parte dos contactados para as entrevistas, fazendo com que as gratificações fossem uma motivação secundária.

O que vemos é que, embora os books impressos são as opções mais usadas para apresentar um empreendimento, algumas vezes tem conteúdos desatualizados ou incorretos frustrando visitantes. Para os corretores, com a necessidade da transformação digital, o WhatsApp passou ser o canal mais usado para receber e enviar conteúdos para clientes indicados ou visitantes de estandes. Porém, por sempre utilizarem celulares com telas “pequenas” durante apresentações do dia a dia, alguns detalhes importantes de um empreendimento de luxo se perdem nos celulares. Os conteúdos dificilmente são repassados de maneira eficiente para os corretores, e o site do empreendimento nem sempre está atualizado com todas as informações e detalhes. O site tem o objetivo principal de captar leads para campanhas de marketing.
Pesquisa de mesa
Pesquisamos dados sobre como funciona a venda de outros bens de alto valor e hábitos relacionados ao processo de compra, focado em fatores de decisão em compras. O objetivo era entender como os competidores se comportam no processo de apresentação e fluxo de venda para os possíveis interessados, e ainda descobri que o processo de escolha para compra de um empreendimento de alto valor tem um tempo maior, e tem menos receptividade a compra por impulso. Resumindo, temos uma compra mais racional, onde: localização, proximidades, plantas, detalhes técnicos e diferenciais, podem ser fatores decisivos.
Colocamos como objetivo da Análise de Competidores, ter informações para vencer uma possível concorrência com clientes, e não copiá-los.
Análise de competidores
Concorrentes diretos são empresas que oferecem a mesma proposição de valor ou muito semelhante para os nossos clientes atuais ou futuros. Isso significa que as Construtoras e Incorporadoras estão gastando seu tempo e dinheiro na estratégia de marketing, usando o produto de um concorrente direto, em vez do nosso produto, para resolver seus problemas de apresentação de empreendimentos - seja eles tendo a melhor interface ou não!
Os concorrentes indiretos oferecem uma proposta de valor semelhante a um segmento de clientes diferente; mas por ter público alvo diversificado, pode incluir sua base de clientes exata sem oferecer exatamente a mesma proposição de valor que a nossa. Por exemplo, o serviço principal de um concorrente indireto pode não ser sua proposta de valor, mas o serviço secundário que ele oferece definitivamente é uma possível solução. Ou então, nossa base de clientes está usando um serviço de design de sites para resolver o problema que nosso produto incrível em breve resolverá!

UX Personas
UX Personas ajudam a identificar o verdadeiro usuário de um determinado projeto. Com personas bem definidas, conseguimos desenvolver soluções centradas no usuário e suas necessidades. As personas são a média de vários possíveis usuários ideais, com aspirações, gostos, necessidades e problemas reais.
Realizamos uma dinâmica de criação de personas com base nos dados das entrevistas. Foram necessários alguns post its para escrever fisicamente os dados e reunir todas as informações coletadas, depois fomos agrupando os post its e formando assim as características das nossas UX Personas a ser usadas em cada etapa futura do processo de design. Com elas bem estruturadas, olhamos as personas e questionamos sobre como e porquê aquele entregável irá fazer sentido para o usuário final.





Customer Journey Map
Pesquisamos dados sobre como funciona a venda de outros bens de alto valor e hábitos relacionados ao processo de compra, focado em fatores de decisão em compras. O objetivo era entender como os competidores se comportam no processo de apresentação e fluxo de venda para os possíveis interessados, e ainda descobri que o processo de escolha para compra de um empreendimento de alto valor tem um tempo maior, e tem menos receptividade a compra por impulso. Resumindo, temos uma compra mais racional, onde: localização, proximidades, plantas, detalhes técnicos e diferenciais, podem ser fatores decisivos.
Colocamos como objetivo da Análise de Competidores, ter informações para vencer uma possível concorrência com clientes, e não copiá-los.
Fluxo do usuário
O ponto principal do Fluxo de usuário (User Flow) é uma técnica que te permite mapear todo fluxo de telas do seu sistema de forma rápida.
Essa técnica funciona bem para alinhar os caminhos e ações que o usuário pode fazer.
A tela inicial, e como uma proteção de tela, após um toque os usuários são levados para o Menu, onde pode escolher o que gostaria de ver e consumir, assim podem ir e voltar no fluxo, trabalhamos seguindo uma ordem de apresentação, para que seja feita a apresentação roteirizada ou livre, desde que retorne ao menu e depois escolher outra opção.

Wireframe
Aqui trabalhamos no Wireframe livre, de forma colaborativa com o time, direto no papel para mapear elementos fundamentais na interface, focando mais na parte estratégica do sistema e menos visual, a fim de tangibilizar nossas ideias. Trazendo assim, uma unificação das visões diferentes sobre o todo, alinhando arquitetura da informação, etapas de interação, e possibilidade de rápida tangibilização de ideias. Posteriormente fizemos uma versão em baixa fidelidade digital.

A versão digital de média fidelidade tem grande importância em nosso processos, pois demonstra estrategicamente onde vão estar os conteúdos que estão sendo trabalhandos em conjunto com a redatora e definindo o local de cada elemento, gerando uma possibilidade de fácil alteração e criando versões A e B para testes rápidos com usuários.

Design Conceitual
Os modelos conceituais são feitos para serem bastante abstratos, conceitos criativos nada mais são do que metáforas que designers usam para ajudar as pessoas a entenderem como um sistema deve funcionar visualmente.
A ideia nessa fase é ser livre de algumas coisas que “engessam” o processo. Vamos esquecer regras nesse momento, trazendo experiências de interface mais memoráveis, e trazer um design que faça uma referência a um sistema existente no mundo real.

Como desenvolvemos os conceitos no Figma, obter feedback do time sobre cada tela de conceito é algo fluído e rápido. Obtemos inúmeros feedbacks estratégicos focados em Usabilidade, Constraste para Acessibilidade, Carga Cognitiva dos elementos, e possivel escalabilidade ao avançar do projeto.
Resumindo: O time deixava comentários em inúmeras partes dos conceitos, e respondiamos colaborativamente soluções, para sempre ter o registro das decisões a serem tomadas.

Cores
As diretrizes da marca nos levaram a escolher um tom sério mas com requinte de luxo, e escolhemos tons de cinza escuro para contrastar o branco e tornar o luxo notável ao primeiro olhar.
O tom dourado dá à interface uma aparência mais luxuosa, com um alto contraste no preto e o branco.
Para os textos, alternamos entre o branco e o preto para garantir a leitura e o contraste, atingindo níveis adequados de acessibilidade.

Tipografia
Como 50% dos usuários disseram que dedicam um período lendo detalhes e outras informações, entendemos que uma fonte Display e legível precisava ser aplicada, mas sem perder o conceito do Luxo contemporâneo. Portanto, usamos a combinação da tipografia da família BW Modelica para o títulos e botões, combinando com família da Fonte Aleo, aplicando principalmente a versão Light com maior espaçamento para textos em toda a interface.
BW Modelica
Uma Sans geométrica, mínima, robusta, confiável, suas formas limpas fazem dela uma verdadeira Display. É perfeita para corpo de textos. Disponível em até 64 estilos, incluindo itálico oblíquo.

Aleo
Com um desenho contemporâneo serifado, tendo detalhes semi-arredondados e uma estrutura elegante, dando-lhe uma personalidade forte e mantendo a legibilidade alta.

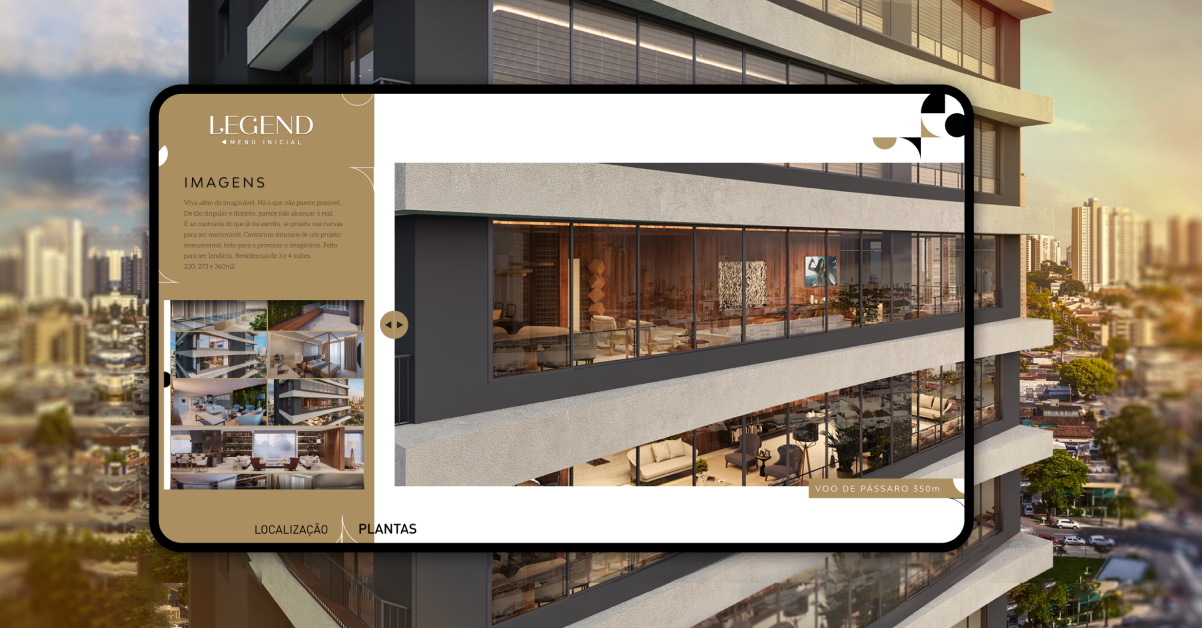
Fotografias
Para ilustrar melhor todo o conceito do empreendimento, decidimos humanizar a interface. Escolhemos imagens que demonstram um sentimento de seriedade e requinte. Duas fotos principais para a tela inicial foram escolhidas com o propósito de apresentar o efeito parallax, gerando a sensação de constante movimento dos modelos. A foto do menu principal em preto e branco aumenta o nível de contraste com os botões, mas transmite todo o requinte do branding.

Biblioteca de Componentes
A Biblioteca de Componentes, faz parte da ideia de investir tempo no início e colher os benefícios a médio e longo prazo. Organizar e classificar exige um investimento de tempo, mas a médio prazo, toda e qualquer alteração não prevista e necessária é apenas feita no componente principal desenhado e, automaticamente, é aplicada aos filhos desse componente em todo o sistema, poupando horas de trabalho de ajustes.
Aqui seguimos o conceito de organização de Atomic Design em nossos componentes, que funciona como uma linguagem compartilhada entre o design e a programação, que só tem benefícios, reduzindo o tempo de desenvolvimento e como os componente em código são re-utilizados pelo programador durante o processo de desenvolvimento. Temos um ganho de eficiência e reduzem as alterações e mudanças em poucas linhas de código, que refletem em todo o sistema, sem precisar codificar do zero cada objeto no código.

Priorização
Não é sempre que podemos entregar tudo rapidamente, então usamos o processo de priorização, equilibrando: Negócio, Usuários e Tecnologia.
Usamos a bagagem de conhecimento dos processos anteriores para fazer uma lista de funções que seria entregues no MVP inicial. Com base nas nossas entrevistas lá no início, priorizamos o que vai gerar mais valor para nosso usuário final e, incluímos também, o olhar do time de desenvolvimento, pois cada funcionalidade tem um nível de dificuldade técnica diferente, jogando assim para o final da lista de prioridades tarefas com alto nível de complexidade para os DEVs e baixo nível de valor para os usuários do sistema.

Roadmap
“Mapa da Estrada" organiza as metas e etapas de entrega do sistema, nele podem ser encontradas ainda as datas de início de desenvolvimento de novas features, melhorias e próximas versões, bem como um registro do lançamento.
O Sistema do LEGEND não deve se tornar apenas uma entrega única. Ele deve ser desenvolvido continuamente considerando testes de usabilidade, testes A / B e outras pesquisas detalhadas com o usuário para melhorar a versão MVP inicial.

Validação
Essa etapa é onde apresentamos nossas soluções de design de forma funcional ao o usuário, onde criamos um roteiro/atividade que ele deve realizar descrevendo ou não cada ação. Acompanhamos durante a realização dessa tarefa, o ouvindo e escrevendo os feedbacks recebidos, para após esse processo ajustar melhorias ou enviar para o time de DEV implementar uma solução validada e que vai funcionar no mundo real.
Mas lembre-se, o lançamento desse sistema é apenas o primeiro passo para o sucesso do produto. Analisar métricas como tempo em cada tela, frequência das interações, total de clicks, o caminho que o usuário percorreu, coletar esses feedbacks posteriores ao lançamento seria importante para entender o sucesso e elaborar o roteiro de evolução do produto.

Testes de Usabilidade
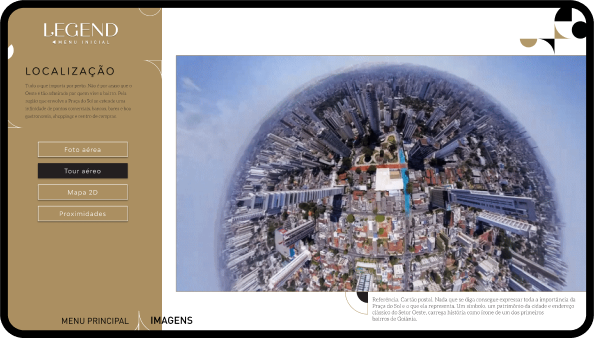
Ao realizar Teste de Qualidade interno corrigimos bugs, iniciamos o Teste com usuários reais do produto, pedimos os usuários para realizar tarefas específicas: Mostrar a Localização do empreendimento, Explicar as plantas e Enviar o conteúdo por Email e requisitando para narrar sua experiência durante o uso.
Durante os testes, todos se surpreendiam com o Tour Aéreo 360º, onde as pessoas podem movimentar em 360º e ver os pontos importantes nas proximidades do empreendimento, mas esta funcionalidade só fica disponível quando está conectado a internet, mas em grande parte dos Stands de venda, a internet não está disponível nas primeiras semanas da implantação da
Durante uma conversa com o CTO/Programador, realizamos uma melhoria, quando acessamos o setor de Localização, o sistema verifica a conexão de internet, caso a conexão não esteja ativa ou com baixa velocidade, o Tour Aéreo 360º com seu conteúdo e substituído por um Vídeo do Tour girando 180º, com duração de 1 minuto.

Interface do usuário
Após todas as etapas do processo, essa foi a interface entregue e implementada. Como podemos ver, todos os detalhes saltam aos olhos e transmitem o seu objetivo, que é mostrar em detalhes O Legend como empreendimento de luxo.














Microinterações e Animações
Animações são parte importante da experiencia durante a interação dos usuarios com a interface, trabalhamos para que cada novo toque, seja rapidamente respondido, e sempre gerando feedback ao usuario, para que ele veja que suas ações foram recebidas com sucesso.
Microinterações são pequenos detalhes que muitas vezes trazem aquele sentimento e WOW, e isso que desejamos que nossos usuarios sintam, nada melhor que demontrar como realmente funciona:
Na "Proteção de Tela" ou Tela Inicial, não deixamos ser estática, usando as animações a nosso favor, uma transição de imagens ao fundo, e com movimentos leves em cada uma, mas o ponto principal, foi o botão: "Conheça o inimaginável" combinado com um ícone, que remete ao toque, convidando a interação, e incluímos um movimento suave de pressão, gerando um sutil convite para tocar na tela.
Imaginamos: como as telas devem interagir entre sim, e como vamos dar resposta a cada toque. No meu principal, ao ir para outra sessão do menu principal, como "Avalie nosso atendimento", ele e feito com movimento dos objetos, sempre mantendo a foto como centro, e a logo acompanha se redimensionando e mudando de posição. No movimento de transição entre ir do Menu Principal para outras sessões de conteúdo, usamos o Push, uma clara indicação de mudança, combinado com botões com estados bem definidos, animações de pressionado com redução de tamanho, e os que se mantem pressionados até outro toque ou mudança, apresentam mudança de cores, pois eles sem mantem pressionado até o proximo toque.
Sub-menus: são as partes mais complexas do sistema, pois temos inúmeras combinações para o usuário, desde andar com topologia e metragem do apartamento, com isso em mente, dividimos em 3 blocos de conteúdos principais: Implantação, Apartamentos e Tour Virtual 360º - Decorado, quando qualquer um dos blocos e tocado, se expande e abaixo dele outras opções disponíveis, ao tocar outro botão dos 3 blocos principais ele comprime e recolhe as opções apresentadas anteriormente, incluímos também na lateral direita o esqueleto do empreendimento, que muda para mostrar em qual andar do prédio esta a opção selecionada.
Prototipo funcional
O protótipo funcional é usado para testes de usabilidade, apresentando uma prévia de como seria o sistema ou produto após ser desenvolvido. Mesmo com o Figma, ainda temos alguma limitações, como Preenchimento de Campos, 3D e funções externas com APIs. Porém, outras partes brilham os olhos durante a navegação, como animações, transições, microinterações, e a possibilidade de reproduzir .gif durante a apresentação.
*Funciona apenas no PC!
Ativação e Primeiro Contato
Como durante todos nosso processo de design foi focado no usuário e de quão fácil deveria ser da primeira à última interação com o sistema, que o onboarding foi algo natural e instintivo, sem a necessidade de um tutorial passo a passo. Usamos o máximo de affordances possíveis na sua criação, a fim de reduzir a carga cognitiva no uso.
Normalmente fazemos uma pequena reunião com alguns corretores e damos algumas instruções de como navegar pelo sistema, mas o processo dura em média 5 minutos. O restante é intuitivo, colocando o corretor como parte essencial da fala durante a apresentação roteirizada, sendo o sistema uma ferramenta que auxilia seu trabalho.


Metricas de Uso
Implementamos rastreio das ações dos usuários de forma anônima mas seguindo a LGPD, não sendo possivel reverter o anonimato. Com todas as métricas de tempo de uso em mãos, analisamos e notamos que uma quantidade significativa das apresentações foram iniciadas e seguiram todo o roteiro de apresentação proposto. A demonstração do empreendimento durante a venda se tornou mais dinâmica, mantendo o tempo médio de apresentação/atendimento dos corretores, mas aumentando a felicidade do visitantes do estande. Um ponto importate que tornou o produto um sucesso.
Abaixo temos alguns exemplos de métricas de uso, como a duração da apresentação mais rápido, a média de tempo das apresentações e o tempo máximo que uma apresentação foi concluída. Decidimos não incluir nessa média apresentações pausadas e que ficaram inativas por mais de 5 minutos, mas ao final podemos ver a porcentagem de apresentações que não foram concluídas.
O Sucesso e seus Resultados
Para avaliar melhor os resultados do produto para o negócio, realizamos uma pesquisa com 43 pessoas do mercado imobiliário, entre elas Diretores de Marketing, Corretores de Imóveis, e Usuários Atendidos nos estandes, para obter informações quantitativas sobre o sistema LEGEND para a Tela Interativa Touch Screen. Tivemos resultados muito gratificantes, junto com muitos elogios para o time. Abaixo vemos os resultados simplificados da pesquisa.




Obrigado ao time
Um grande obrigado às pessoas que participaram do time de design, somos todos parte da família skyline.
Agradeço em especial a Andreyve (Socio-Diretor Comercial), Bruno(eu), Luisa (Redatora), Debora (Designer e Arquiteta), Micaellen (Branding /UI Designer), Leo Andrade (Engenheiro e Programador), Gabriel (Socio-Direto de Vídeo) e Nathalia (Diretora de Arte).
Isso é tudo.
